Beautiful SCSS error reporting with Gulp
The first version of Gulp.js was released in 2013 and in my opinion it’s still the best thing that happened to automating your front end workflow. Many people are going webpack-only nowadays but I like to have the best from both worlds – I use gulp and webpack together. Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset [sic]. Gulp is way more than that. It is literally more of a toolkit to automate & enhance your workflow.
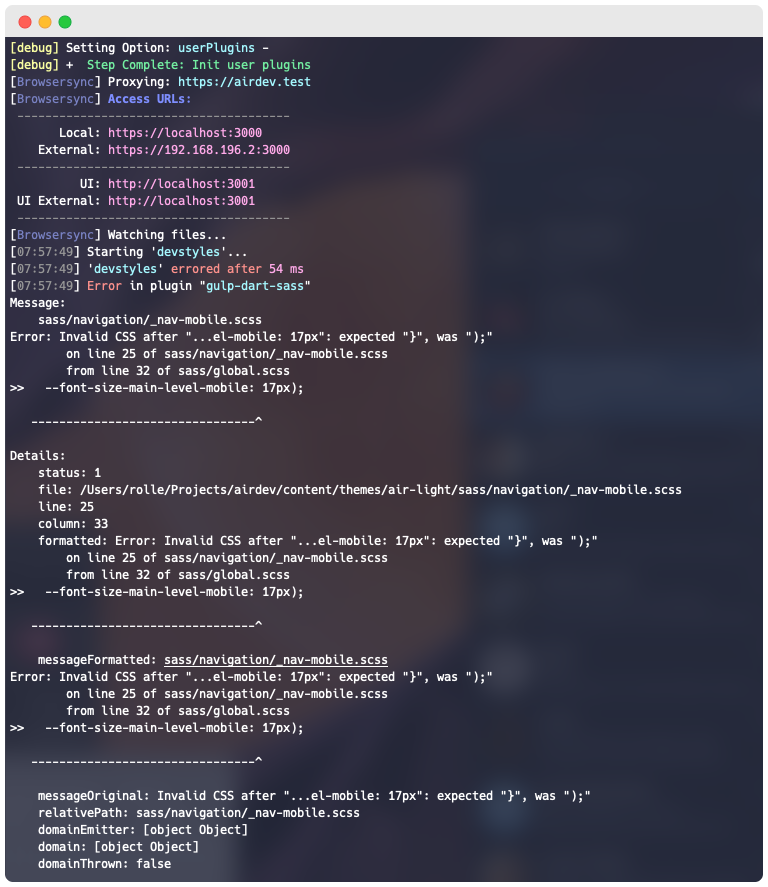
That’s it about Gulp and tool wars, let’s not go there. Gulp is brilliant and version 4.0.0 brought even more speed and flexibility to it. However, error reporting has always been a bit on the ugly side. Let’s face it, the default gulp error handler is not very pleasing to the eye. It looks like this:

You kind of get what’s happening here but it’s not very user friendly. Your eye doesn’t easily spot the issue from the white wall of text.
Gulp 4 reports errors by default like this. You need your own error handler to modify the output. My handle-errors.js looks like this:
// Better CSS error reporting
const notify = require('gulp-notify');
const printGulpPluginErrorBeautifully = require('@ronilaukkarinen/printer-for-errors-of-gulp-plugins');
const errorOfGlupPluginsPrintingConfigurations = {
colorTheme: {
heading: {
lineColor: 'magenta'
}
}
};
// General error handling
const handleError = function () {
return function (err) {
if (typeof err !== 'undefined') {
var notifyMessage = '';
if (err.plugin === 'gulp-dart-sass') {
// Message in notification
notifyMessage = err.relativePath + '\n' + err.line + ':' + err.column;
// Themed error
printGulpPluginErrorBeautifully(
err,
errorOfGlupPluginsPrintingConfigurations,
);
}
if (err.plugin == 'gulp-stylelint') {
notifyMessage = 'CSS linter found errors.';
}
notify({
title: 'Gulp task failed — see console',
message: notifyMessage
}).write(err);
}
};
};
module.exports = {
handleError
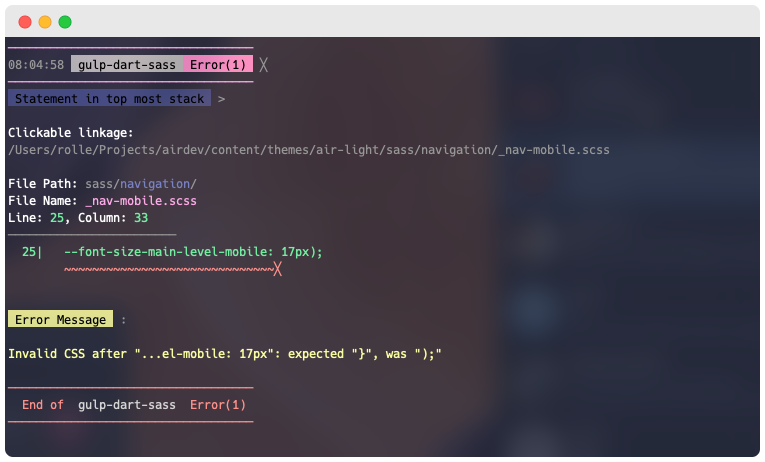
};This passes errors through the printer-for-errors-of-gulp-plugins package that I forked (because of my PR didn’t get merged) and displays them beautifully:

What I didn’t yet figure out (after hours of bashing my head to the wall) is how to hide the original error. Got it hidden easily by using gulp-plumber in my styles task:
.pipe(plumber({
errorHandler: handleError()
}))However joy didn’t last because noticed it hanging to every error. It’s not very handy if you have to abort your gulp process and restart it again after each error. Gulp-plumber has not been updated since November 2018 and there are plenty of issues about this. The “double error” doesn’t bother me though because as you can see in the screenshot above the themed error message takes the space and the original white one is hidden in the scrollback.
The source of my gulp setup can be found on GitHub. Happy gulping!