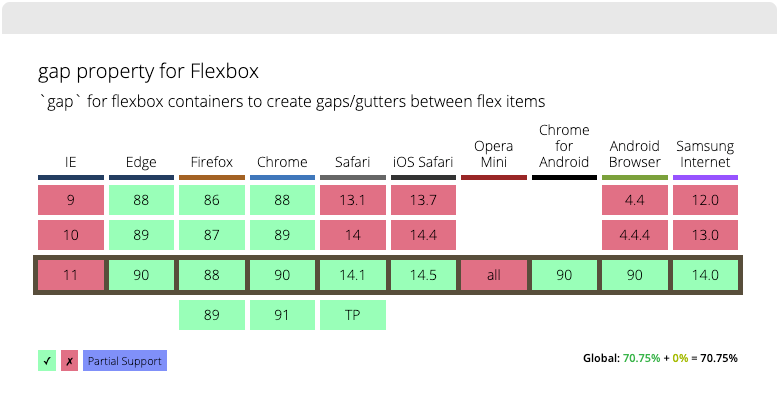
Gap property for Flexbox is now supported in all modern browsers
I’m crying tears of joy. Let’s give it a test drive:
.wrapper {
display: flex;
gap: 2rem;
}
.wrapper > div {
border: 1px dashed var(--color-lynch);
flex: 1;
padding: 2rem;
}You should see this in action right here:
This is a div
This is a div
You should see a small gap between two columns. No margins needed. Today is a good day indeed.